Pythonのお勉強 No.4 WordPressの自動投稿
はじめに
前回、Pythonで「HTMLデータの抽出、整形」をしました。
今回は、「WordPressの自動投稿」を行ってみたいと思います。
自動投稿の方法
「Python WordPress 自動投稿」でGoogle検索したところ、主に以下2つの処理方式がヒットしました。
- REST:「WP REST API」プラグインを使用する
- XML-RPC:「python-wordpress-xmlrpc」プラグインを使用する
今回は、自分の業務経験において多少馴染みのある「REST」を使用してみたいと思います。
WP REST APIとは
「REST」とは
一般によく使われる(本来は狭義の)RESTは、パラメータを指定して特定のURLにHTTPでアクセスすると、XMLやJSONなどで記述されたメッセージが送られてくるようなシステム、および、そのような呼び出し規約(「RESTful API」と呼ばれる)のことを指す。
IT用語辞典より
これを使うことで、投稿したい記事の「タイトル」や「内容」などをパラメータに指定して特定のURLにHTTPでアクセスするとことで、記事を新規投稿することが出来ます。
WordPress用に作られた「REST」のためのプラグインが「WP REST API」です。WordPress 4.7から標準実装になったためver.4.7以降であればすぐに使えます。
記事を新規投稿するためのURL、パラメータ
URL : wp-json/wp/v2/posts
パラメータ : 以下の値をJSON文字列にして設定します
- status : 記事のステータス(公開:publish, 下書き:draft)
- slug : URLスラッグ
- title : タイトル
- content : 記事の内容
- date : 投稿日時
- categories : カテゴリーID
- tags : タグID
- featured_media : アイキャッチ画像のメディアID
「WP REST API」で使える認証方式
「WP REST API」を使用することで記事の投稿が出来ますが、誰でも投稿が出来てしまうと非常に困ります!そのため、記事の投稿にはその都度「認証」が必要となります。
APIドキュメントより「WP REST API」では4つの認証方式が使えますが、以下の理由により今回は「アプリケーションパスワード」を使用するとこにしました。
- クッキー認証:外部からのアクセス不可
- OAuth認証:商用サイトでもよく使われているがちょっと複雑
- ベーシック認証:毎回パスワードを送信する必要があるためあまり使いたくない
- アプリケーションパスワード:生成・破棄が簡単
アプリケーションパスワードを使うための準備
WordPressで「アプリケーションパスワード」を使うには、「Application Passwords plugin」を使用します。
インストール
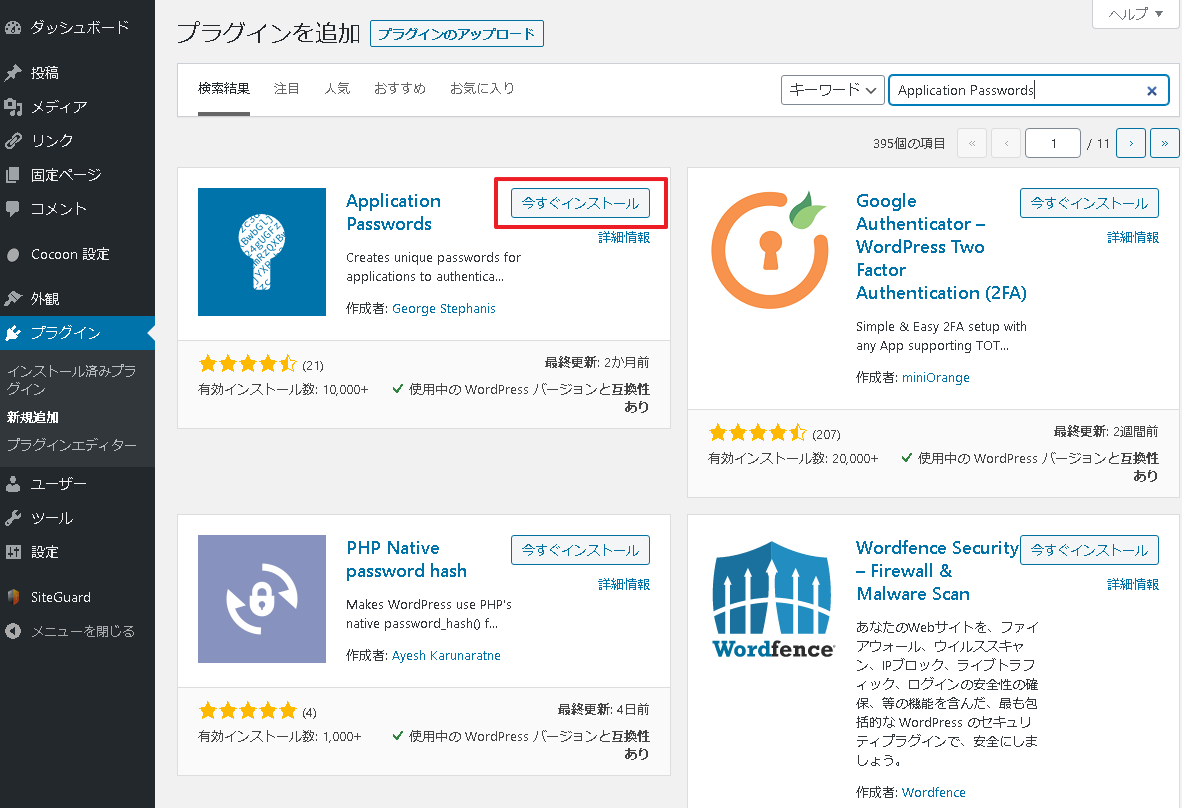
- WordPressの管理画面で「プラグイン」-「新規追加」ボタンをクリックする。
- 「キーワード」欄に「Application Passwords」と入力しキーボードの「Enter」を押す。
- 「Application Passwords」プラグインの「今すぐインストール」ボタンをクリックする。

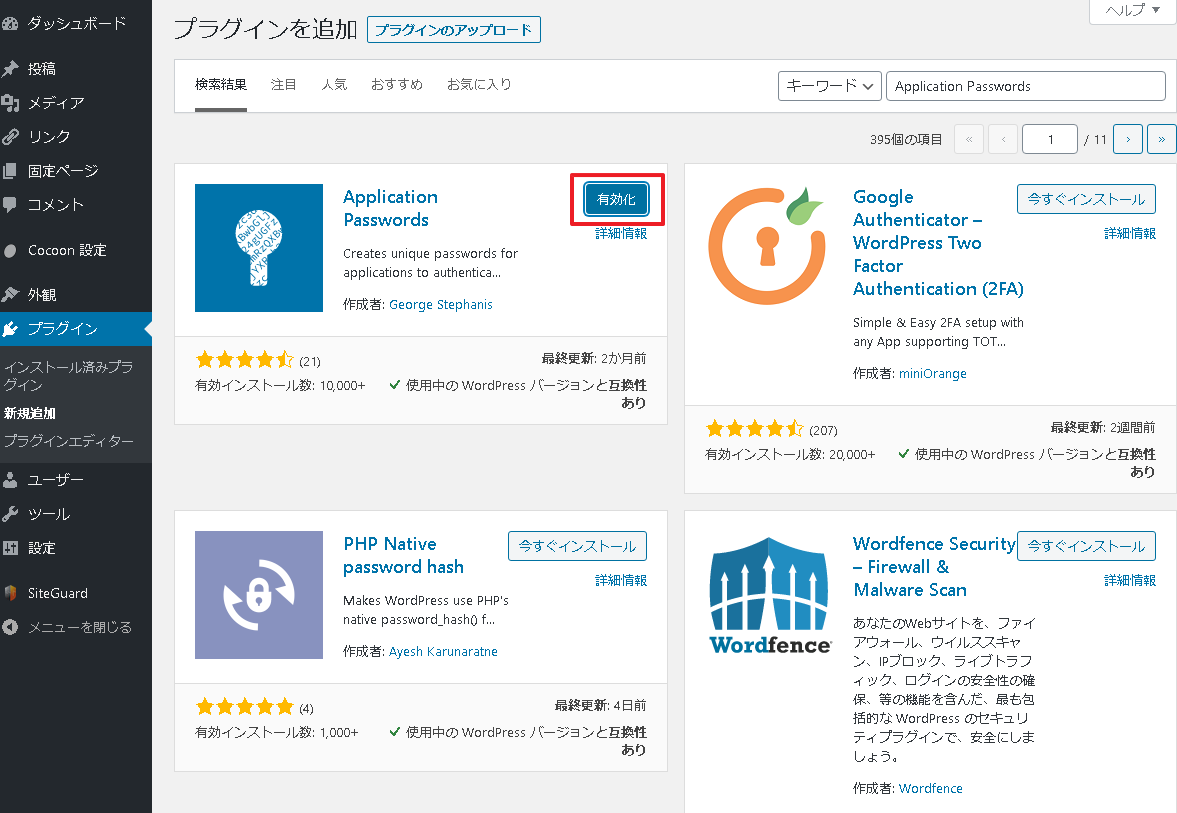
- 「Application Passwords」プラグインの「有効化」ボタンをクリックする。

パスワードの発行
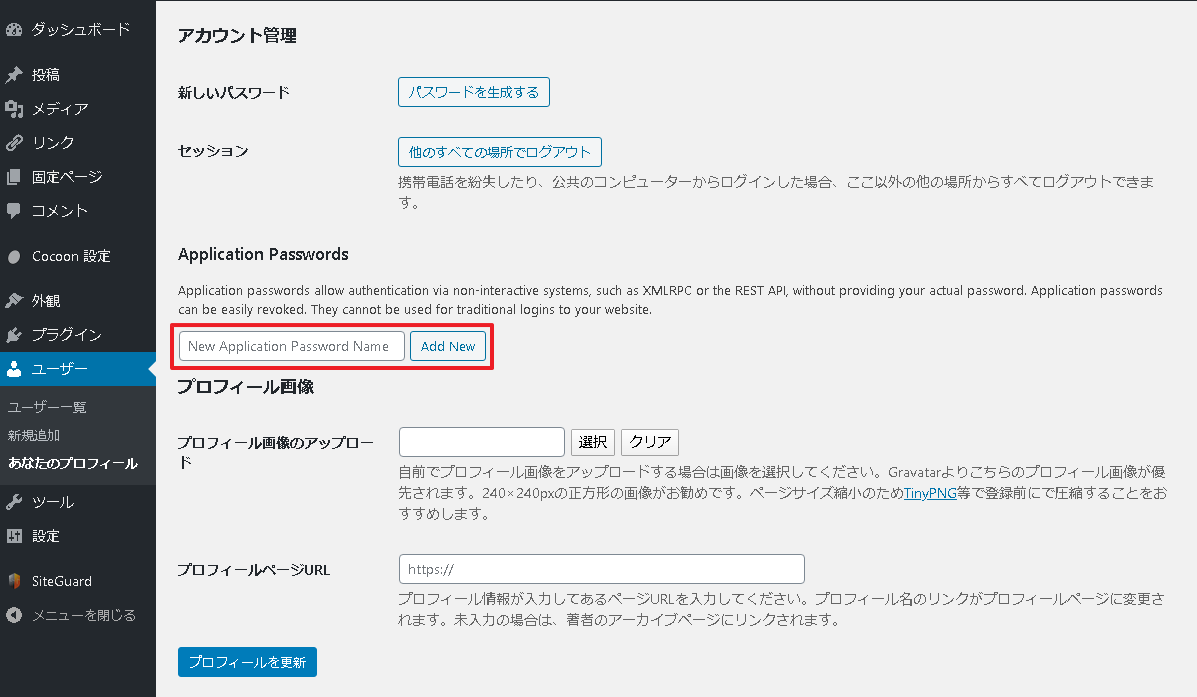
- WordPressの管理画面で「ユーザ」をクリックする。
- 管理者の「ユーザ名」をクリックし、プロフィール画面を開く。
- プロフィール画面の「Application Passwords」ブロックの入力欄に適当な文字列を入力し、「Add New」ボタンをクリックする。

- ポップアップウインドウに「アプリケーションパスワード」が表示されるので、メモしておく。
PythonでWordPressの自動投稿をしてみる
投稿する内容は?
前回、「香川真司」と「久保建英」の最新ニュースから「タイトル」と「リンク先URL」を10件分抽出しました。これらの情報をWordPressに投稿したいと思います。
- ニュースを「ブログカード」形式で投稿する
- 抽出するニュースの件数は1件
環境
WordPress
- WordPress : 5.3.2
- Cocoon Child : 1.0.7
Python
- python 3.6.9
- requests 2.21.0
- urllib3 1.24.3
- bs4 0.0.1
ソースコード
# Pythonのお勉強 No.4 WordPressの自動投稿
import requests
import urllib
from bs4 import BeautifulSoup
from datetime import datetime
# スクレイピング対象
url = 'https://news.google.com/search'
keyword = "香川真司 OR 久保建英"
params = {'hl':'ja', 'gl':'JP', 'ceid':'JP:ja', 'q':keyword}
# WordPress接続情報
WP_URL = 'https://xxxx.com'
WP_USERNAME = 'userName'
WP_PASSWORD = 'xxxx xxxx xxxx xxxx xxxx xxxx'
# WordPress新規投稿関数
def post_article(status, slug, title, content, category_ids, tag_ids, media_id):
# REST APIを使うための認証情報
user_ = WP_USERNAME
pass_ = WP_PASSWORD
# 投稿記事情報
payload = {"status": status, #ステータス 公開:publish, 下書き:draft
"slug": slug, #URLスラッグ
"title": title, #タイトル
"content": content, #内容
"date": datetime.now().isoformat(), #投稿日時
"categories": category_ids, #カテゴリー
"tags": tag_ids} #タグ
if media_id is not None:
payload['featured_media'] = media_id #アイキャッチ画像
# 記事の新規投稿を行う
res = requests.post(urllib.parse.urljoin(WP_URL, "wp-json/wp/v2/posts"), #"wp-json/wp/v2/posts"にPostすると新規投稿になる
json=payload, #投稿する記事の内容を設定する
auth=(user_, pass_)) #ユーザ、パスワードを設定する
return res
# スクレイピング対象のURLにリクエスト
res = requests.get(url, params=params)
soup = BeautifulSoup(res.content, "html.parser")
# レスポンスからh3階層のニュースを1件抽出する
h3_entry = soup.select_one(".xrnccd")
# ニュースのリンク先URLを取得し、整形してフルパスの<a>タグを作る
h3_link = h3_entry.select_one("h3 a")["href"]
h3_link = urllib.parse.urljoin(url, h3_link)
content = '<a href="' + h3_link + '">' + h3_link + '</a>\n'
# 記事を下書き投稿する
post_article('draft',
'WordPress-New-Post',
'【動作確認】WordPress自動投稿',
content,
category_ids=[2],
tag_ids=[5,6],
media_id=759)
本ブログは無料のWordPressテーマである「Cocoon」を使わせていただいています。
「Cocoon」では、<a>タグの「要素の内容」と「href属性値」にリンク先URLを記述することで、簡単に「ブログカード」を作成することが出来ます。
<a href=”リンク先URL”>リンク先URL</a>
実行結果

最新ニュース1件分を「ブログカード」形式で表示する記事を投稿できました。
次回
次は、「WordPressの自動更新」、今回投稿した記事を更新し常に最新ニュースが表示されるようにしてみようと思います。



コメント